UI Designer for Global Website and Design System
Global Website & Design System — BMW
Apr. 2018 — Aug. 2019
UI Designer — Interone GmbH
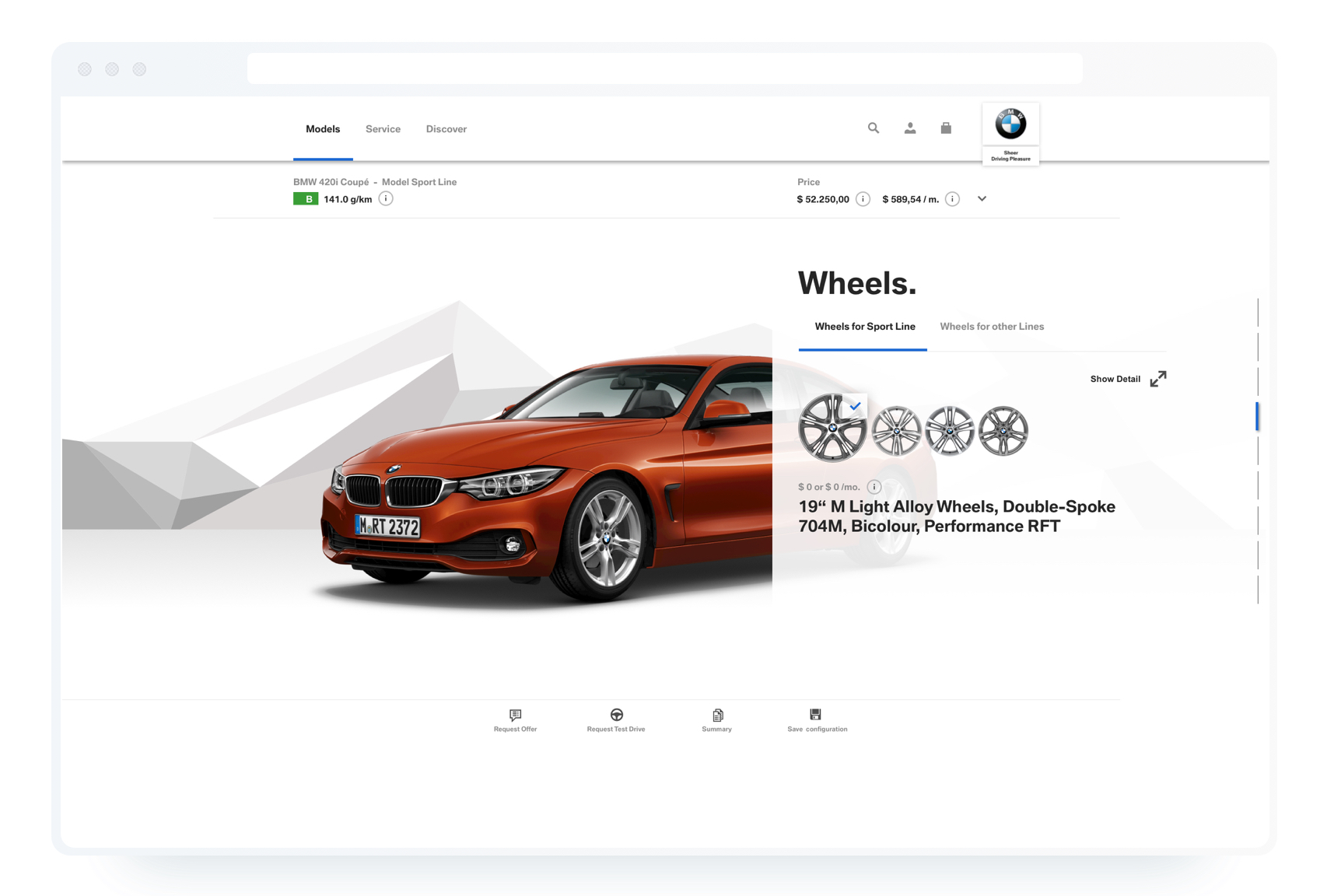
BMW refreshed the way it looks. We created new elements for the website and iterated on old modules. Besides, we created a cohesive single point of truth for the UI. We also focused on responsiveness and WCAG compliances, as well as Right-To-Left designs. We did this for every new component to fit all markets and needs.
Tasks
Research and concepts
Prototyping
Building the design system
User Testing
Tools
Sketch
lllustrator
Confluence and Jira
Principle
Invision / DSM
Typography Change
BMW wanted a more cohesive experience throughout all its products. Typography had to change throughout the whole website. This change led to testing, re-arranging components, and deciding what is the best way to use the font.
Approach
At first, we had to analyze the usage of typography and come up with a refactoring plan. Then, we could identify cases where the new font could be problematic. Thus making decisions to not disrupt the concept and logic of the website. We then designed, prototyped, and tested the new font and its interactions. We iterated the design based on feedback and were then able to create final deliverables.
Typeface
The typeface chosen was BMW Type Web Light All. This is a thin, Sans Serif typeface with simple geometrical forms. It only comes in one weight; we used Arial within copytext for legibility on all screens and devices. For the remaining interactions, the font stayed bold. Also for legibility reasons and prominence within the call-to-actions, navigations, and links.
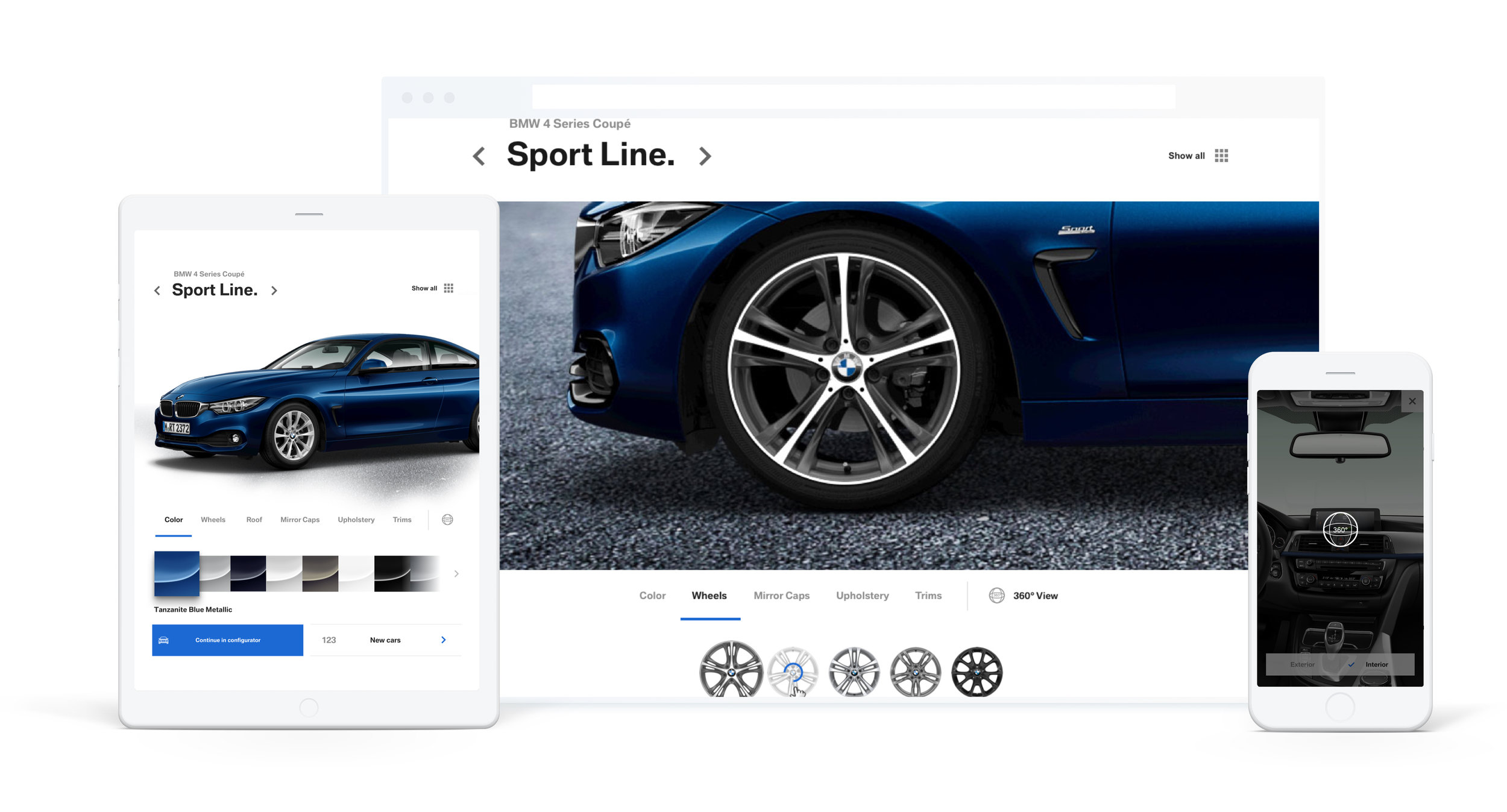
Modules and optimizations
I helped create modules and also optimized existing ones. Refining several components was also a task; we wanted to serve the user in a better, more efficient way. I adjusted the smaller details for the user to differentiate the actions quicker.
Tap & Hold Component
We had to create an interactive way for the user to go through the stories that went beyond a simple play button. The component allowed a longer interaction, this allowed the user to discover more details about the product. When clicking or tapping, the video would then start playing and stop only upon release.
Test Drive Pop-Up
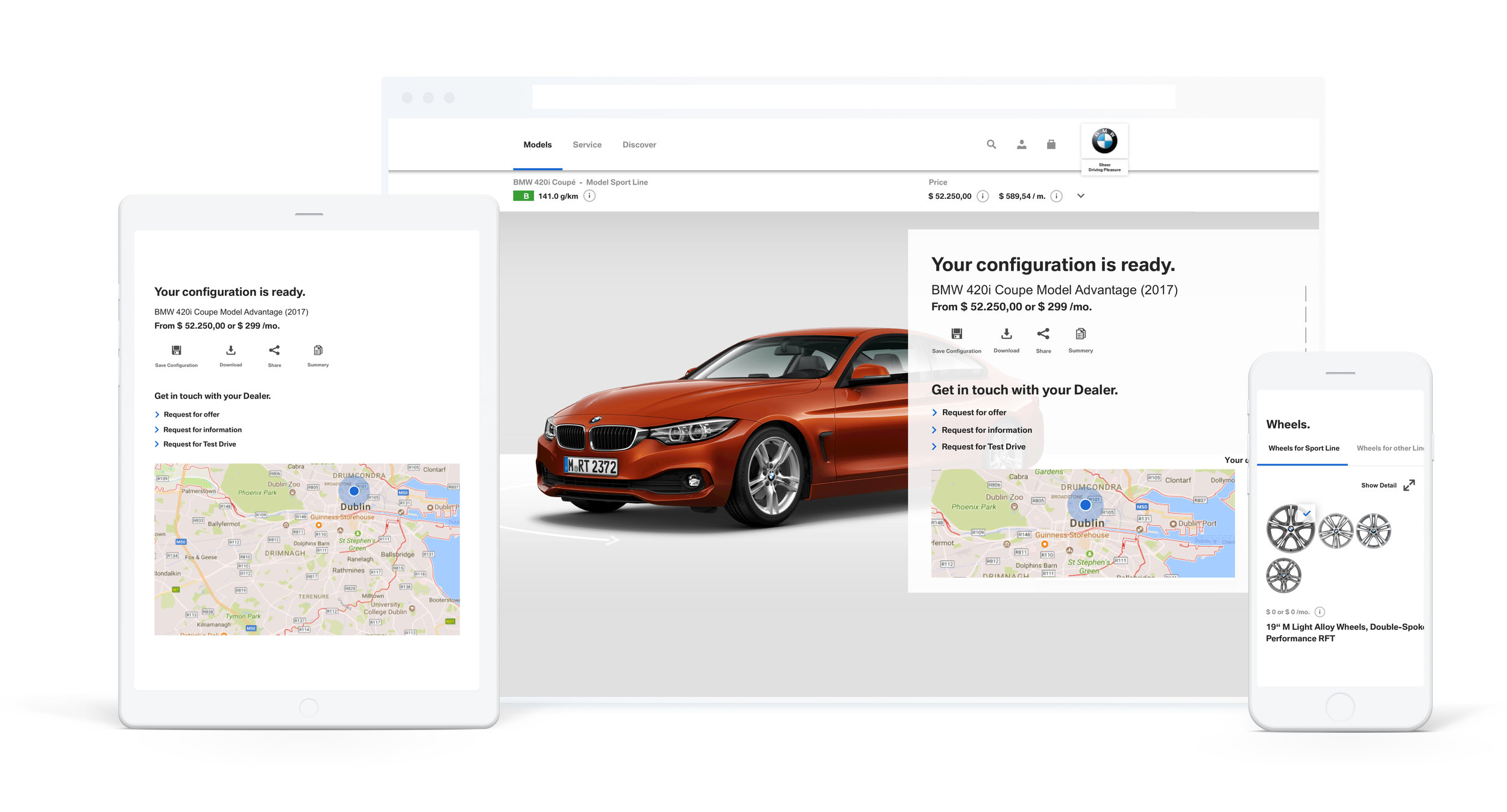
The website recognizes when a user has visited the same vehicle three times. After the third visit, a pop-up suggests the user a test-drive. I came up with a visual solution on how this would work for each vehicle. The banner replaces the cars based on the model/vehicle the user is looking at. The background changes as well. All backgrounds maintained the same view and perspective, the look and feel, and the vehicles had the same arrangement.
Design System
Everyone within the team sought consistency and to speak the same language. This is why we worked on further developing the design system. The goal was to have a single point of truth that would ensure consistency for everyone working on BMW's e-commerce. The Design System was intended for POs, designers, and developers. I created a UI style guide based on old and new elements. I created the documentation and included components within Invision DSM.
Method
We used Atomic Design methodology to craft our own design system.
Tasks
Documentation
Font testing
Iconography
Grids and Spacing
Research
Takeaway
Working for BMW, I was one more time reassured that design is an iterative process. I learned more about UX, research, and how important it is to learn the history of a project in-depth. I also learned how to understand the needs of the user. By focusing on user feedback I could strive to deliver a better experience.